728x90
반응형
플러터로 webview를 추가해보자.
1. pubspec.yaml 안에 webview_flutter플러그인을 추가한다.
pub.dev/packages/webview_flutter
webview_flutter | Flutter Package
A Flutter plugin that provides a WebView widget on Android and iOS.
pub.dev
2. webview를 사용하기 위한 준비
- android
AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:name="io.flutter.app.FlutterApplication"
android:label="flutterdemo"
android:icon="@mipmap/ic_launcher"
android:usesCleartextTraffic="true">
-ios
/ios/Runner/Info.plist
<key>io.flutter.embedded_views_preview</key>
<string>YES</string>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
<key>NSAllowsArbitraryLoadsInWebContent</key>
<true/>
</dict>
3. webview 전체코드
WebViewController _webViewController;
Scaffold(
body: WebView(
initialUrl: widget.url,
onWebViewCreated: (WebViewController webViewController) {
_webViewController = webViewController;
},
javascriptMode: JavascriptMode.unrestricted,
onPageFinished: (url) {
_url = url;
},
),
)
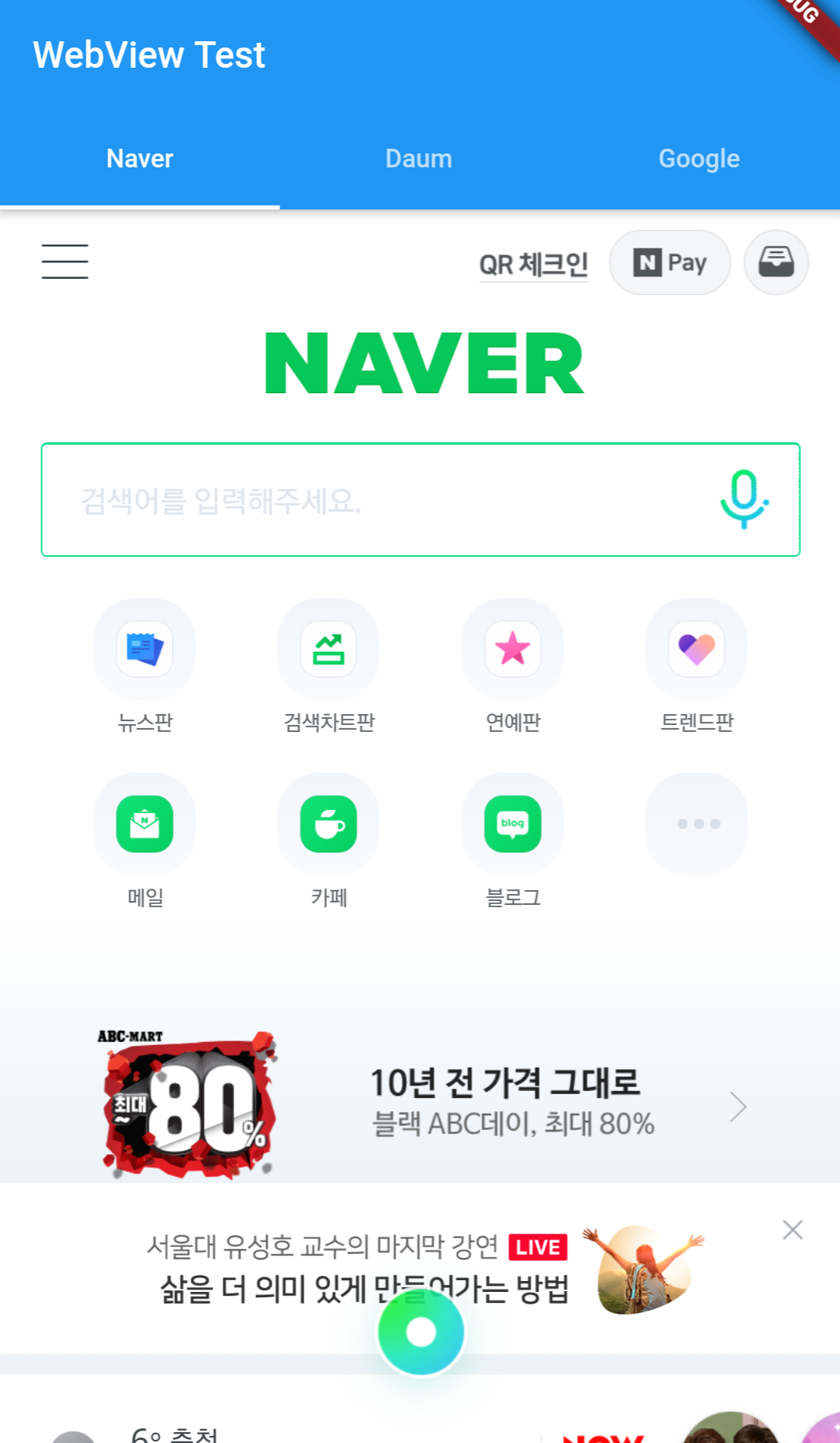
** 실행화면

728x90
반응형
'Flutter' 카테고리의 다른 글
| [j Flutter] Viewmodel 사용시 WidgetsFlutterBinding.ensureInitialized() 에러해결방법 (0) | 2020.11.17 |
|---|---|
| [j Flutter] WebView 뒤로가기 (WillPopScope사용) (0) | 2020.11.13 |
| [j Flutter] json 정보 가져올때 한글깨짐현상 (1) | 2020.11.12 |
| [j Flutter] JSON 데이터를 dart 로 변환하기 (0) | 2020.11.12 |
| [j Flutter] GetX 사용하기 (0) | 2020.11.12 |

