[j Flutter] GoogleMap 추가하기 (지도추가하기)
플러터에 구글 지도를 추가해보자.
1. pubspec.yaml에 google_maps_flutter 플러그인 설치하기
pub.dev/packages/google_maps_flutter
google_maps_flutter | Flutter Package
A Flutter plugin for integrating Google Maps in iOS and Android applications.
pub.dev
2. 플러그인 홈페이지에서도 나와있겠지만 구글 지도를 사용하기 전 google개발자 사이트에 들어가서 API 키를 먼저 생성해야 한다.
https://cloud.google.com/maps-platform/
Geolocation API | Google Maps Platform | Google Cloud
Google Maps Platform을 선택하면 정확한 실시간 데이터 및 동적 이미지로 몰입형 위치정보 활용 환경을 만들고 더 나은 비즈니스 의사결정을 내릴 수 있습니다.
cloud.google.com
1) 구글 콘솔에서 프로젝트 등록을 한다.
2) googlemap for android를 추가한 뒤 api키를 등록한다.
3. google 개발자 사이트에서 생성한 api키를 android manifest와 ios ios/Runner/AppDelegate.m 과 ios/Runner/AppDelegate.swift에 api키를 추가한다.
- android
<manifest ...
<application ...
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="YOUR KEY HERE"/>
- ios
ios/Runner/AppDelegate.m
#include "AppDelegate.h"
#include "GeneratedPluginRegistrant.h"
#import "GoogleMaps/GoogleMaps.h"
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[GMSServices provideAPIKey:@"YOUR KEY HERE"];
[GeneratedPluginRegistrant registerWithRegistry:self];
return [super application:application didFinishLaunchingWithOptions:launchOptions];
}
@endios/Runner/AppDelegate.swift
import UIKit
import Flutter
import GoogleMaps
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GMSServices.provideAPIKey("YOUR KEY HERE")
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}-> googlemap pub.dev 홈페이지에 자세히 나와있다.
4. 구글 지도 생성코드
class _RestaurantAddrMapState extends State<RestaurantAddrMap> {
Completer<GoogleMapController> _controller = Completer();
static CameraPosition _kGooglePlex;
BitmapDescriptor _markerIcon;
LatLng _kMapCenter;
@override
void initState() {
super.initState();
_kGooglePlex = CameraPosition(
target: LatLng(37.898989, 129.362536);
zoom: 17,
);
_kMapCenter = LatLng(widget.lat, widget.lng);
}
@override
Widget build(BuildContext context) {
return Container(
height: 300,
child: GoogleMap(
mapType: MapType.normal,
markers: _createMarker(),
initialCameraPosition: _kGooglePlex,
onMapCreated: (GoogleMapController controller) {
_controller.complete(controller);
},
),
);
}
}
---해당 코드에서 LatLng(lat, lng) 값을 넣어주면 해당 주소 지도를 보여준다.
_kGooglePlex = CameraPosition(
target: LatLng(37.898989, 129.362536);
zoom: 17,
);
5. 마커 생성코드
해당 주소 위치를 지도상에 마커를 표시해준다.
_kMapCenter = LatLng(37.898989, 129.362536);
Set<Marker> _createMarker() {
return <Marker>[
Marker(
markerId: MarkerId("marker_1"),
position: _kMapCenter,
icon: _markerIcon,
infoWindow: InfoWindow(
title: 해당주소명,
),
),
].toSet();
}---- 이 부분이 마커를 눌렀을 때 주소명을 알려준다.
infoWindow: InfoWindow(
title: 해당주소명,
),---- 마커의 위치를 추가해준다.
_kMapCenter = LatLng(37.898989, 129.362536);
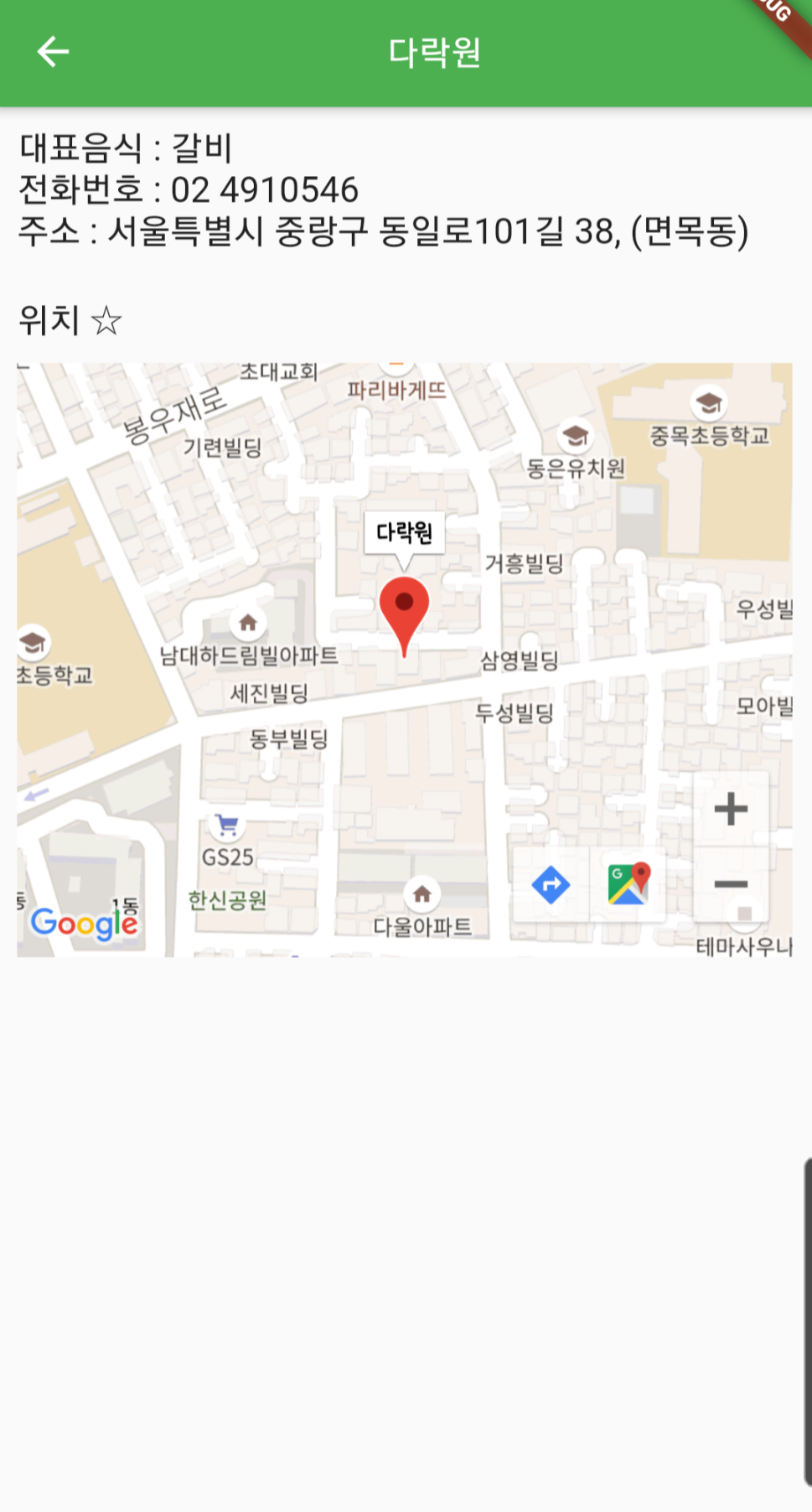
***다음은 실행화면이다.