1. QR코드 생성하기
1) 먼저 qr_flutter 플러그인을 pubspec.yaml에 추가해준다.
qr_flutter | Flutter Package
QR.Flutter is a Flutter library for simple and fast QR code rendering via a Widget or custom painter.
pub.dev
2) import 'package:qr_flutter/qr_flutter.dart'; 를 import 해준다.
3) data 안에 qr코드로 생성하고 싶은 데이터를 써준다.
테스트는 daum사이트로 하였다.
Container(
child: Column(
children: <Widget>[
QrImage(
data: "https://www.daum.net/",
backgroundColor: Colors.white,
size: 200,
)
],
),
)

2. QR코드 읽기
1) 먼저 qrscan 플러그인을 pubspec.yaml 에 추가해준다.
qrscan | Flutter Package
A Plug-in for dart, which help you scanning barcode and qrcode with android device.
pub.dev
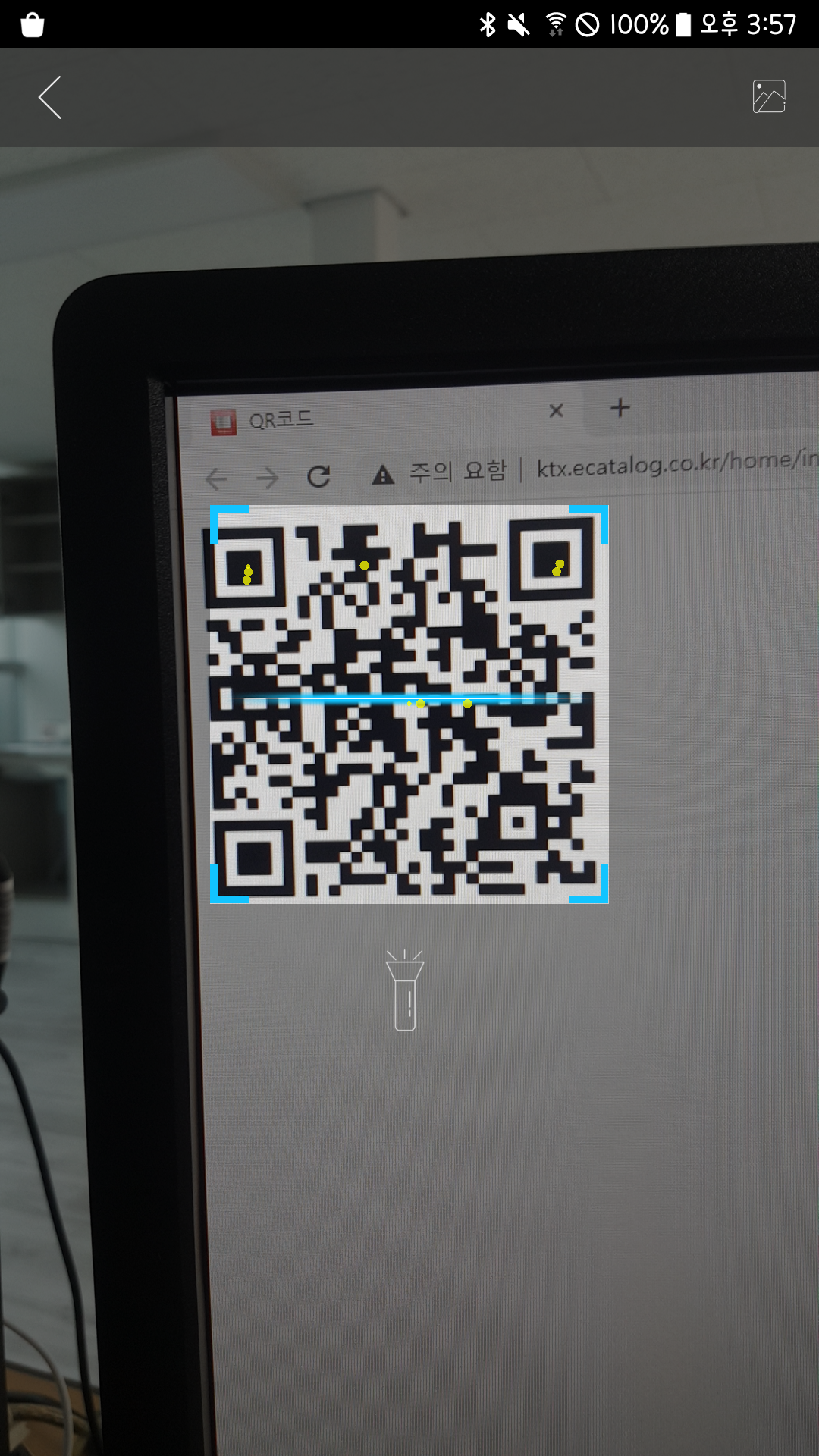
2) _result안에 QR코드 읽은 값이 저장된다.
Future _scan() async {
//스캔 시작
String barcode = await scanner.scan();
//스캔 완료하면 _result 에 문자열을 저장하면서 상태 변경한다.
setState(() => _result = barcode);
}
** 스캔하기 전 카메라 권한 여부를 판단해야 하는데 권한 추가는 이전 포스팅을 보면 된다.
2020/08/12 - [Flutter] - [j Flutter] 권한 설정하기 (Permission)
[j Flutter] 권한 설정하기 (Permission)
flutter에서 권한 설정을 해주려면 먼저 permission_handler 플러그인을 pubspec.yaml에 설치해준다. 아래의 링크로 들어가서 설치해준다. pub.dev/packages/permission_handler permission_handler | Flutter Pac..
yj95.tistory.com

'Flutter' 카테고리의 다른 글
| [j Flutter] 실선긋기 (draw line) (0) | 2020.08.27 |
|---|---|
| [j Flutter] Switch 스위치 / Check Box 체크박스 구현하기 (0) | 2020.08.25 |
| [j Flutter] 권한 설정하기 (Permission) (0) | 2020.08.12 |
| [j Flutter] 토스트메세지(ToastMessage), 스낵바(SnackBar) (0) | 2020.08.07 |
| [j Flutter] Could not resolve all task dependencies for configuration ':url_launcher:debugCompileClasspath'. 오류 해결 (0) | 2020.06.29 |

